สร้างแผนที่บนเว็บไซต์ง่ายๆ ใช้ Google Map
บริการแผนที่จาก Google Map สามารถระบุตำแหน่งที่ตั้งองค์กร บริษัท ร้านค้าของคุณ ลงบนแผนที่ออนไลน์ได้ง่ายมากๆ และยังนำไปใช้บนเว็บไซต์ได้ทันที เป็นช่องทางที่สะดวกไม่ต้องทำกราฟฟิก และไม่ต้องพึ่งโปรแกรมใดๆ เลย
วิธีสร้าง และแสดงผลแผนที่ Google Map บนเว็บไซต์
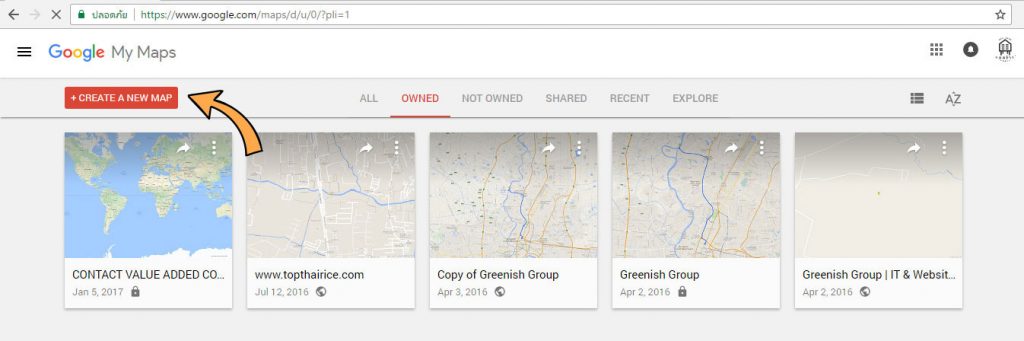
1. โดยไปที่หน้า mapsengine.google.com จากนั้น ล็อกอินเข้าสู่ระบบด้วย Google Account ของคุณ (หรือสมัครใหม่ฟรี ไม่มีค่าใช้จ่าย) เมื่อล็อกอินเรียบร้อยแล้ว คลิกปุ่ม “Create a new map” (สร้างแผนที่)

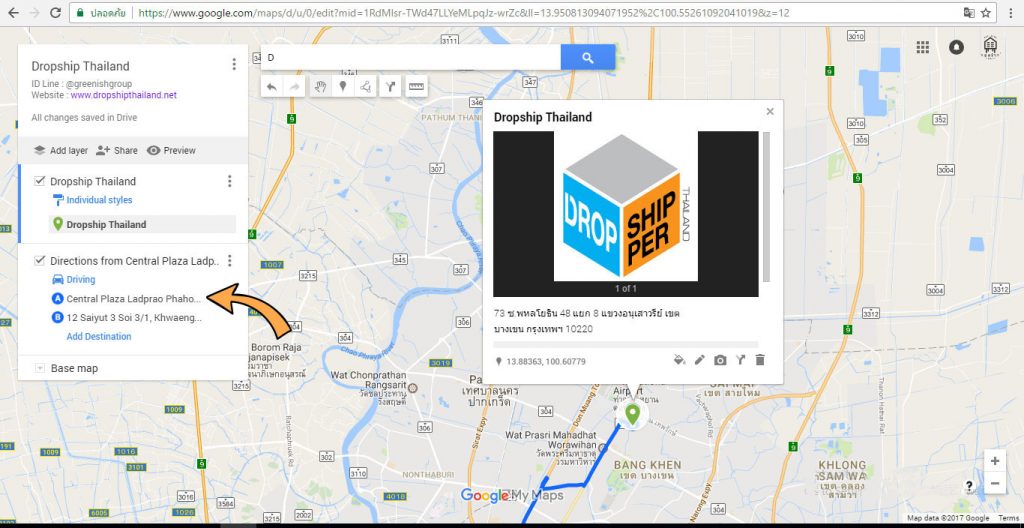
2. กรอกรายละเอียดและระบุตำแหน่งที่ตั้ง เบื้องต้นสามารถตั้งชื่อแผนที่ เพิ่มรายละเอียดที่อยู่ และข้อมูลติดต่อ ลงในช่องต่างๆ โดยคลิกที่ตำแหน่งนั้นๆ และตั้งชื่อแทนคำว่า “Untitled” (ไม่มีชื่อ) ได้เลยนะคะ
สำหรับการ ระบุตำแหน่งที่ตั้้งบนแผนที่ ให้คลิกปุ่ม (เพิ่มเครื่องหมายตำแหน่ง) จากนั้น คลิกวางหมุดในพิกัดบนแผนที่ตามต้องการ และสามารถพิมพ์ข้อมูลเกี่ยวกับองค์กรของคุณสำหรับแสดงผลเพิ่มเติมบนแผนที่ และคลิก บันทึก

เครื่องมือ Google Maps เวอร์ชั่นใหม่ ยังอนุญาตให้เรา เพิ่มเลเยอร์ หรือส่วนข้อมูลเสริมอื่นๆ ได้อีกนะคะ เช่น เพิ่มเส้นทางจากสถานที่ใกล้เคียงที่เป็นที่รู้จัก เป็นจุดเริ่มต้นการเดินมายังสถานที่ของเราได้ง่ายๆ ไม่ว่าจะเป็นแลนด์มาร์คอย่าง ห้างสรรพสินค้า สถานีรถไฟฟ้า หรือหน่วยงานราชการต่างๆ ล้วนเป็นตัวเลือกที่ทำให้ผู้ชมเว็บไซต์เข้าใจเส้นทางได้เป็นอย่างดี

3. แชร์ข้อมูลและรับโค้ดแผนที่ ต่อจากขั้นตอนปักหมุดระบุตำแหน่งเสร็จแล้ว ก็ถึง ขั้นตอนการรับ Code สำหรับนำไปติดตั้งในเว็บของเรานะคะ โดยมีวิธีคือ
3.1. คลิกที่ปุ่ม “Share”
3.2. แสดงหน้าต่างสำหรับกรอกชื่อและรายละเอียดแผนที่และกด “Save” (หากไม่ต้องการกรอก สามารถกด skip เพื่อข้ามได้)
3.3. ในหน้าต่าง “Sharring Setting” ที่หัวข้อ “Who has Access” คลิกปุ่ม “Change” เพื่อกำหนดสิทธิ์การเข้าถึง
3.4. – 3.5. ปรากฎหน้าต่าง “Link Sharing” ให้คลิกตัวเลือก “Public on the Web” แชร์เป็นสาธารณะ และคลิก “Save”
3.6. กลับสู่หน้าต่าง “Sharring Setting” คลิกปุ่ม “Done”
3.7. กลับสู่หน้าจัดการแผนที่หลัก ให้คลิกสัญลักษณ์
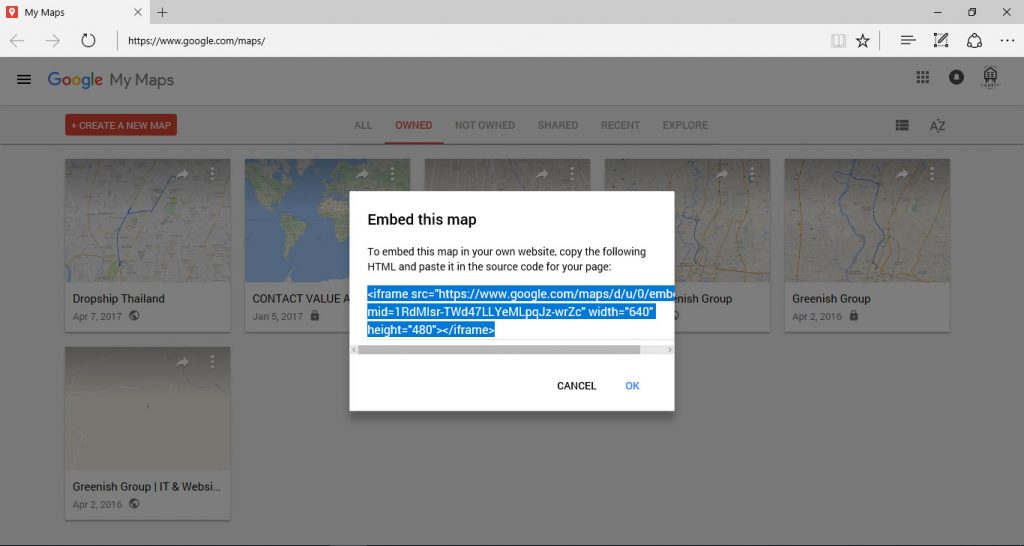
3.8. คลิก “Embed on my site”
3.9. คัดลอก Code Iframe ในหน้าต่างที่ปรากฎ และกด OK

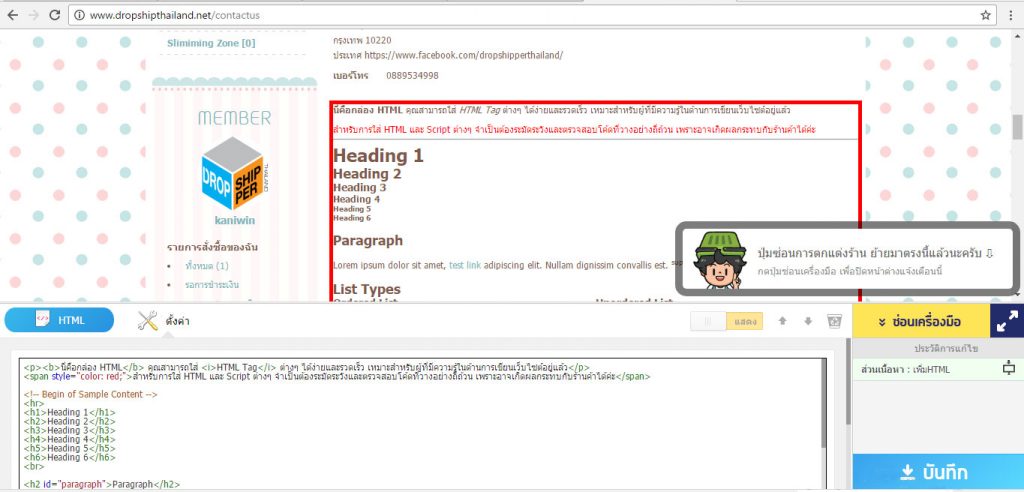
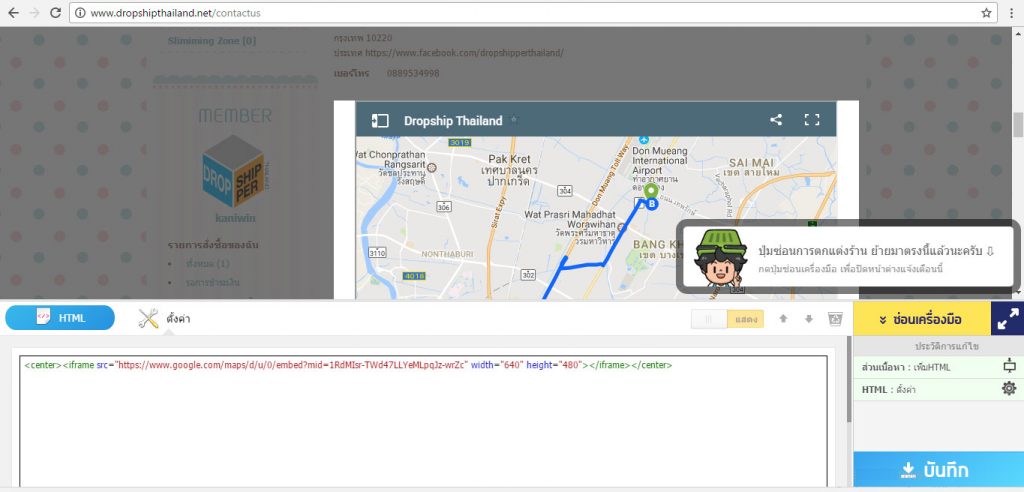
4. นำโค้ดแผนที่ติดตั้งในเว็บไซต์ เมื่อ Log in เข้าส่วนแก้ไขเว็บไซต์ของคุณแล้ว จากนั้น คลิก “แก้ไขด้านหน้าเว็บ” เลือก widget “html” วางในตำแหน่งที่ต้องการ นำโค้ดที่ Copy จากข้อ 3 มาวางข้อความเดิมใน Widget

5. เมื่อวางโค้ดแล้วทำการการบันทึกจะปรากฎแผนที่ในเว็บไซต์ดังภาพด้านล่างทำการบันทึก

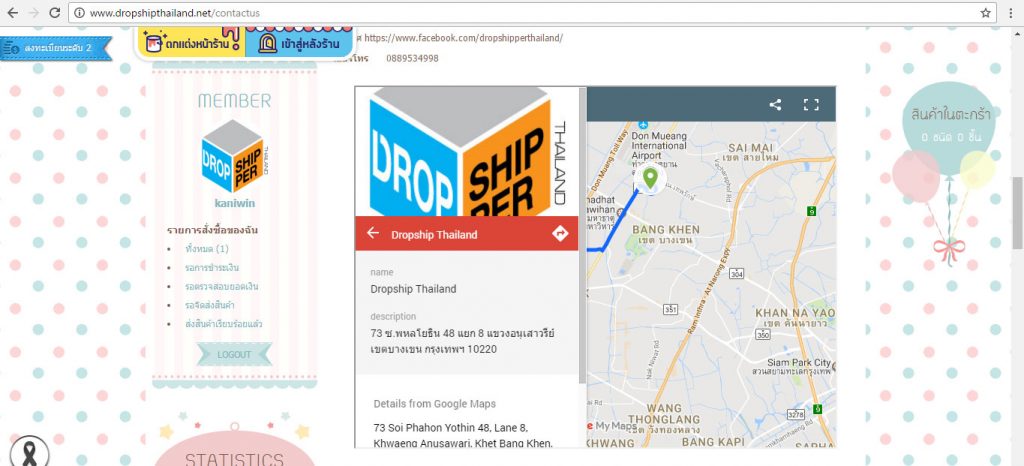
ตัวอย่างการแสดงผลแผนที่ Google บนหน้าเว็บไซต์

http://www.dropshipthailand.net/contactus
Credit : Kaniwin
Line Id : @greenishgroup








